OCSP 프로토콜을 아시나요?
브라우저에서 웹사이트 접속할 때 OCSP 요청을 보낸다고요?
면접을 볼 때, 가끔 웹사이트에서 https://google.com을 입력하면 어떤 일이 발생하는지 물어보곤 한다. 이 질문이 꽤나 유용한 점은 DNS와 TCP의 원리, 그리고 HTTPS는 어떻게 작동하는지에 대한 기본적인 지식을 어느 정도 알고 있는지 한 번에 확인할 수 있기 때문이다. 이 질문을 할 때마다, 이 부분에 대해서 나름 잘 알고 있다고 생각했는데, 이번에 한 가지 새롭게 알게 된 사실이 있다.
그것은 바로 OCSP 요청이다.
OCSP(Online Certificate Status Protocol) 프로토콜은 디지털 인증서의 상태를 실시간으로 확인하기 위해 사용되는 인터넷 프로토콜이다. 이는 주로 SSL/TLS 인증서가 유효한지, 폐지되었는지 또는 유효하지 않은지 여부를 빠르게 검증하기 위해 사용된다. 기존의 CRL(Certificate Revocation List) 방식이 인증서 상태를 확인하는 데 느리고 비효율적일 수 있는 문제를 보완하기 위해 등장했다.
OCSP는 클라이언트가 OCSP 응답자(OCSP Responder)에게 디지털 인증서의 상태를 질의하고, OCSP 응답자는 이에 대한 응답을 제공하는 방식으로 동작한다. 클라이언트와 브라우저는 OCSP 응답을 일정 기간 동안 캐싱한다. 이를 통해 동일한 인증서에 대한 상태 요청을 반복적으로 보내는 것을 피할 수 있다. 캐싱된 응답은 설정된 유효 기간 동안 재사용되므로, 새로운 OCSP 요청을 보낼 필요가 없다.
그런데 OCSP의 가장 큰 취약점은 응답자가 SPOF가 될 수 있다는 점이다. 즉, 매번 인증서 상태를 확인하다가 만약 OCSP 응답자에 장애가 나면, 더 이상 상태를 확인할 수가 없게 된다. 이러한 문제를 해결하기 위해서 OCSP 스테이플링이라는 기법을 사용하기도 한다.
OCSP 스테이플링은 웹 서버가 클라이언트 대신 OCSP 응답을 캐시 하고, 클라이언트에게 이를 제공하는 방식이다. OCSP 스테이플링을 지원하는 웹 서버는 클라이언트 대신 OCSP 응답을 받아 캐시 하고, 이를 클라이언트에게 제공한다. 클라이언트는 서버가 제공한 OCSP 응답을 사용하여 인증서의 상태를 확인할 수 있으므로, 별도의 OCSP 요청을 보낼 필요가 없다.
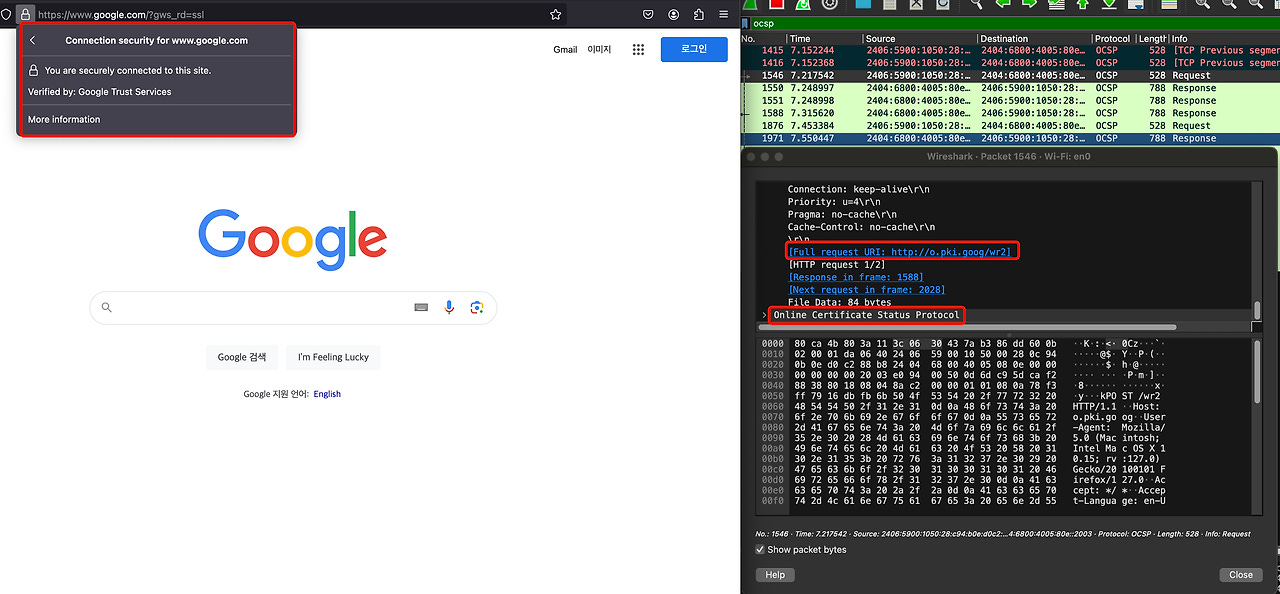
Firefox를 통해서 실제 패킷을 잡아보면, 다음과 같이 OCSP 요청이 발생하는 것을 볼 수 있다.
그런데, 크롬에서 테스트를 하면 OCSP 패킷이 잡히지 않는다. 가끔 TLS 안에 인증서 상태 응답값이 들어가긴 하지만, 이는 OCSP 스테이플링 과정에서 발생한 것이지 크롬이 직접 OCSP 요청을 보낸 것은 아니다.
인터넷을 조금 찾아보니, 크롬은 성능을 개선하기 위해서 EV 인증서를 제외하고는 OCSP 요청을 하지 않기로 결정했다고 한다. OCSP 자체가 네트워크 지연을 발생시키기 반면, OCSP 과정이 있다고 해서 보안상 확실한 이점이 있는 것은 아니다. 왜냐하면 브라우저는 OCSP 요청이 실패하는 다양한 경우에 유연하게 대처하기 위해서 응답 실패 자체를 revoke로 인식하지 않고 그냥 무시한다(Soft Fail). 그런데 해커가 중간에서 트래픽을 훔치는 경우, 강제로 실패를 발생시키면 사실상 체크를 안 하는 것과 같다.
그래서 크롬은 CRLSets(Certificate Revocation Lists Sets)를 사용하여 인증서 폐지 정보를 관리한다. CRLSets는 구글이 유지 관리하는 폐지된 인증서 목록으로, 정기적으로 업데이트되어 크롬 브라우저에 배포된다. 이를 통해 크롬은 별도의 네트워크 요청 없이 폐지된 인증서를 효율적으로 식별할 수 있다. 또한, 크롬은 인증서 투명성(Certificate Transparency, CT) 로그를 활용하여 인증서의 유효성을 확인한다. CT 로그는 공개적으로 접근 가능한 로그 서버에 모든 SSL/TLS 인증서 발급 내역을 기록하는 방식으로, 잘못된 인증서를 사용하는 경우를 막을 수 있다.
요컨대, OCSP는 서버의 인증서가 아직 유효한지를 판단하기 위해 상태를 체크하는 프로토콜이다. 인증서 유효성을 판단하기 위한 방식 중 하나로, 실시간으로 확인할 수 있다는 장점이 있다. 다만, 메이저 브라우저에서는 대부분 성능 이슈로 인해 OCSP를 지원하지 않고, CRL을 정기적으로 업데이트하여 체크하는 방식을 사용한다.
참고자료
https://www.zdnet.com/article/chrome-does-certificate-revocation-better/